Oh how that fox jumped quick and brown while the dog never reacted because he was so very lazy.
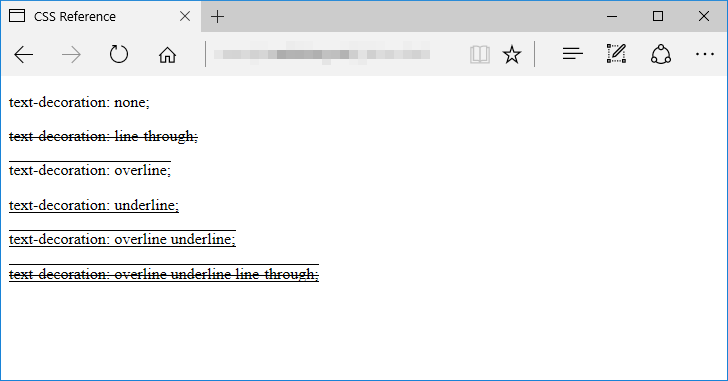
Text decoration skip none. The text decoration skip ink css property specifies how overlines and underlines are drawn when they pass over glyph ascenders and descenders. With the initial default value auto decoration lines skip over where glyphs are drawn. None will cut that underline overline right through your dangling y s and tall t s. Auto is the default value and will skip underlines overlines when passing through a character.
The source for this interactive example is stored in a github repository. None the quick brown fox jumped over the lazy dog. See the pen webkit text decoration skip. Text decoration skip ink accepts the following values.
Property controls how overlines and underlines are drawn when they cross over a glyph. It controls all text decoration lines drawn by the element and also any text decoration lines drawn by its ancestors. Though none of the text decoration skip values are officially implemented yet you can disable this default behavior with webkit text decoration skip. The ua must also skip a small distance to either side of the.
None the quick brown fox jumped over the lazy dog. Interrupt the decoration line to let the shape of the text show through where the text decoration would otherwise cross over a glyph. In late 2014 apple made a change to text decoration in safari and ios browsers that mimics how text decoration skip. The text decoration skip css property sets what parts of an element s content any text decoration affecting the element must skip over.
Text decoration skip in osx and ios.