Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Decoration none bootstrap. List style type if a list style image is specified the value of this property will be displayed if the image for some reason cannot be displayed. Sets the kind of text decoration to use like underline overline line through text decoration color. Easily realign text to components with text alignment classes. List style position specifies whether the list item markers should appear inside or outside the content flow.
No line is drawn and any existing decoration is removed. Documentation and examples for common text utilities to control alignment wrapping weight and more. The text decoration style property sets the style of the text decoration like solid wavy dotted dashed double. Also look at the text decoration property which is a short hand property for text decoration line text decoration style and text decoration color.
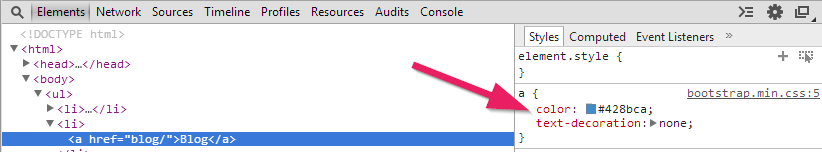
When using the shorthand property the order of the property values are. Sets this property to its default value. Even when i use developer tools inspect element tool in google it shows that the computed style for the box and the text within is text decoration. To every class inside of and outside of the box and the text inside the box is still underlined.
List style image specifies an image as the list item marker. Sets the color of the text decoration. The text decoration property adds an underline overline line through or a combination of lines to selected text. Draws a 1px line across the text at its middle point.
Transformed into a shorthand property. Sets the style of the text decoration like solid wavy dotted dashed double initial. Css text decoration module level 4. I have tried applying text decoration.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.