
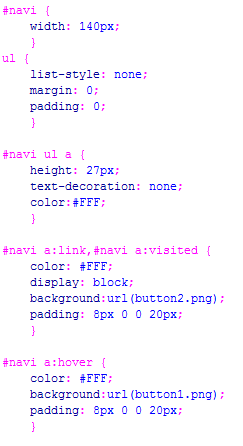
O ne of the most common uses of css with links is to remove the.
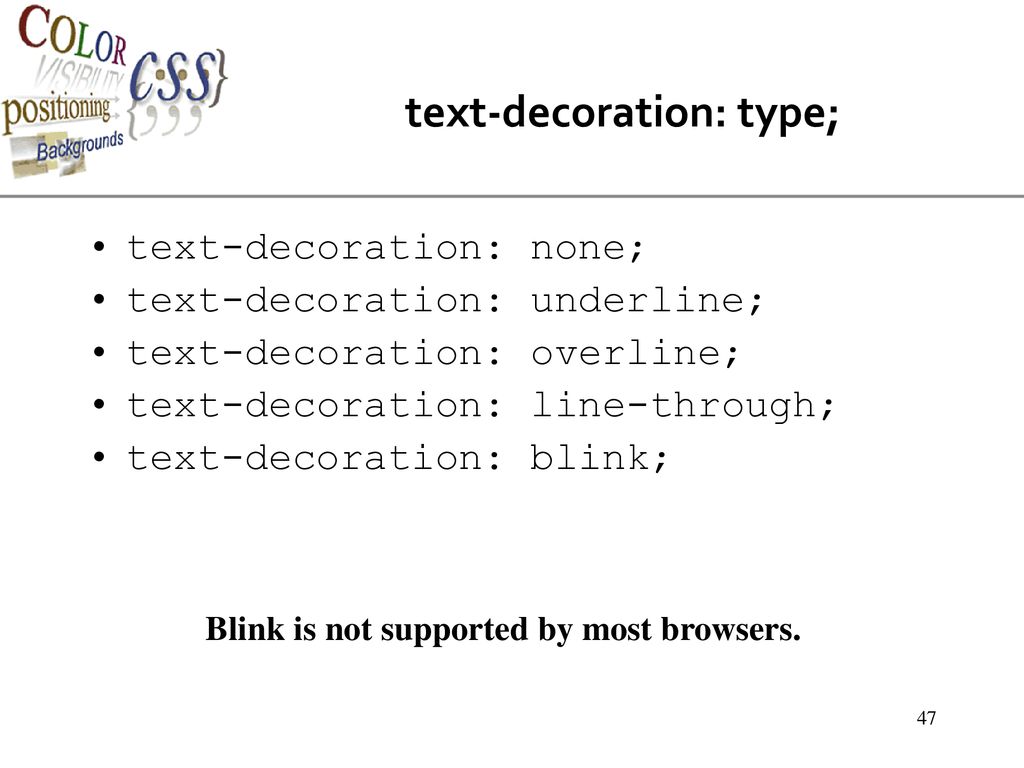
Url decoration none. This logic may be extended to a variety of scenarios thereby enabling potential workarounds for either caveat scenario. Draws a 1px line across the text at its baseline. The text decoration property adds an underline overline line through or a combination of lines to selected text. Draws a 1px line across the text at its middle point.
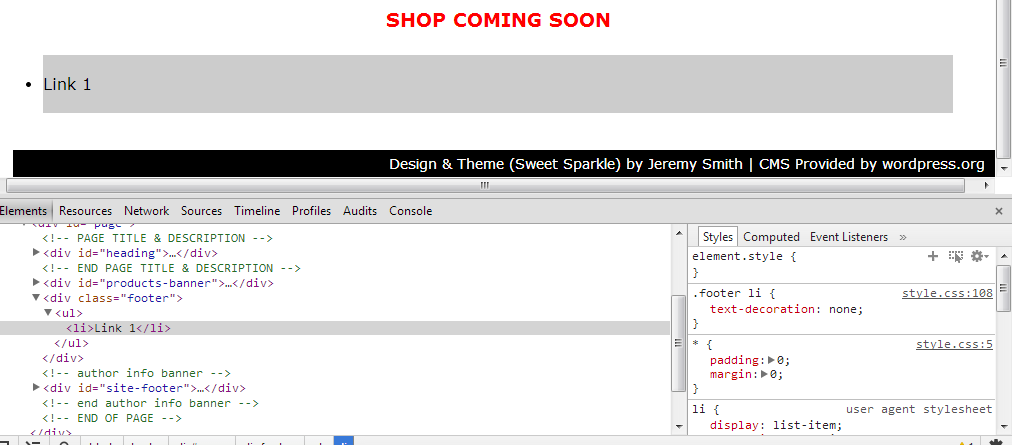
I simplified the code and works nicely but the home tab need to have a different url and i am not able to figure that out ul list style type. Sets the color of the text decoration. Save cancel by clicking the save button you agree to our terms and conditions. T he methods described above will turn off the underline effect for links on the entire page.
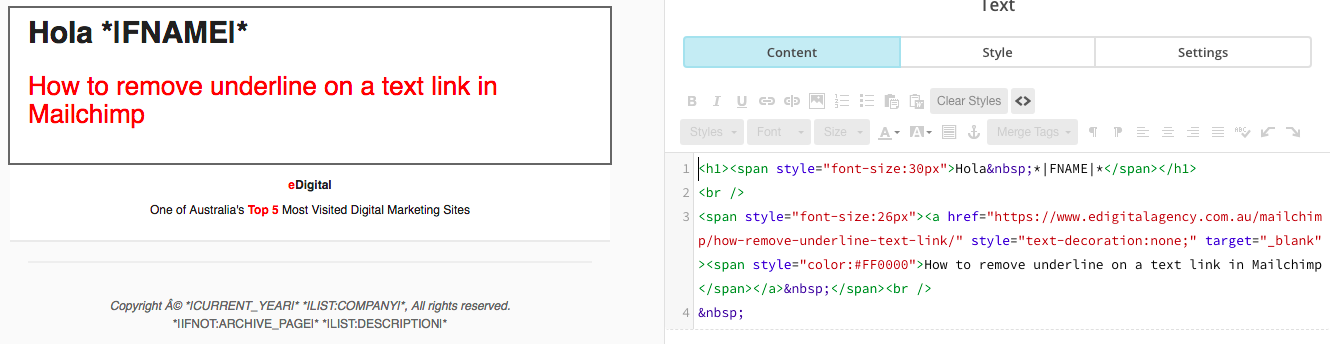
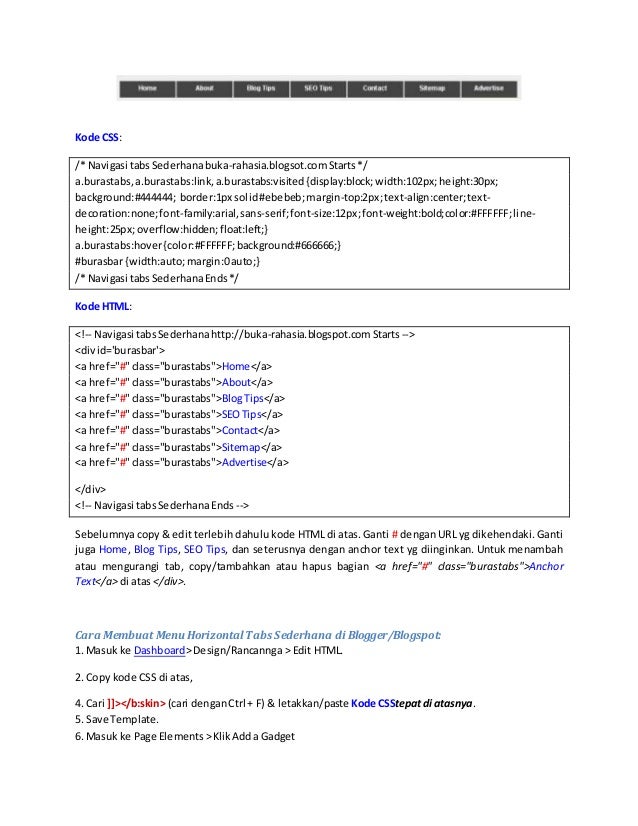
P ractical examples h ere you can see a few examples on how css can be used to replace the traditional image based mouseover effects for links. Sets the kind of text decoration to use like underline overline line through text decoration color. If you click the save button your code will be saved and you get an url you can share with others. This method will be the most practical if you want to use the style accross different documents you can avoid having to enter the style definition on every page by saving the style sheet into a file.
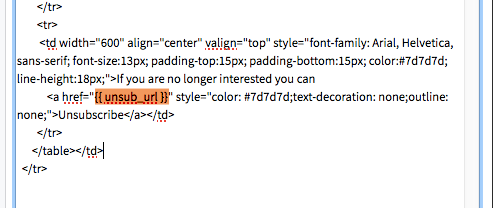
The easy way to remove all hyperlink underlines on a single web page is to declare the text decoration. Rule directly into the head of your web document using an internal stylesheet like this. Which would remove link styles from any link targeting a specific domain or directory respectively. Sets the style of the text decoration like solid wavy dotted dashed double initial.
Sets this property to its default value. No line is drawn and any existing decoration is removed.