
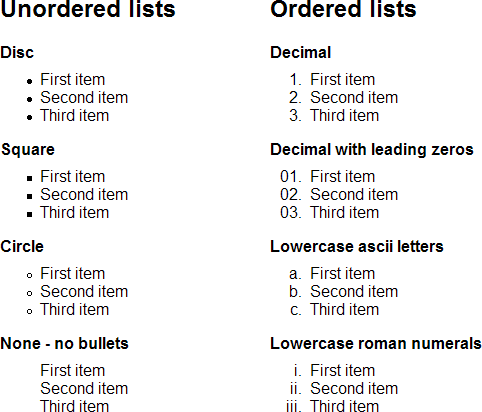
Style type text css ul list style type.
Text decoration unordered list. List style type if a list style image is specified the value of this property will be displayed if the image for some reason cannot be displayed. To create an ordered list or unordered list with no bullets follow the steps below. Steps on how to create a bullet list with no bullets in html and on a web page. List style image specifies an image as the list item marker.
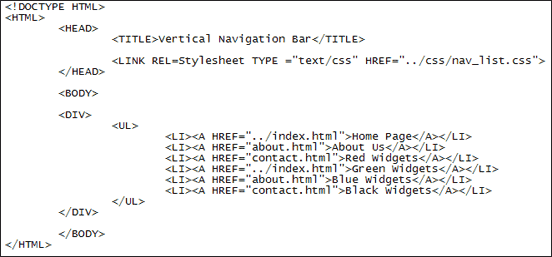
Verdana arial helvetica sans serif. Style type text css ul font family. The syntax for the unordered list is just similar to the ordered list which we created in the previous article. How to create a list without bullets the list style type none property can be used to remove the default markers bullets in a list.
The css list style type property is used to define the style of the list item marker. Style if you only intend to have one list not have bullets or numbers it is a better idea to create. Learn how create an unordered list without bullets using css. Sets the style of the text decoration like solid wavy dotted dashed double initial.
The example on the right is the result of the style below. List style position specifies whether the list item markers should appear inside or outside the content flow. Sets this property to its default value. When using the shorthand property the order of the property values are.
An html element is a type of html hypertext markup language document component one of several types of html nodes there are also text nodes comment nodes and others. Syntax of html unordered list. Unordered html list choose list item marker. Sets the kind of text decoration to use like underline overline line through text decoration color.
The unordered list is a list that doesn t require any order of numbering in their list instead we use bullets for the list levels.