See these answers for more details.
Text decoration none not working bootstrap. I noticed that you are applying text decoration to unvisited links. Style email info a text decoration. Nav a hover color. Draws a 1px line across the text at its baseline.
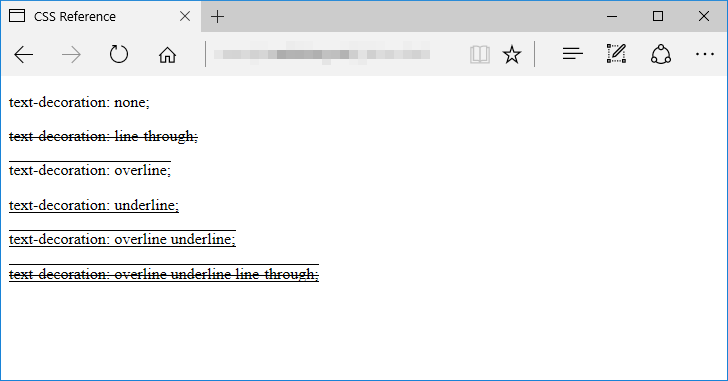
No line is drawn and any existing decoration is removed. So click on it and see what happens. So in this case the css is acting like expected. Even when i use developer tools inspect element tool in google it shows that the computed style for the box and the text within is text decoration.
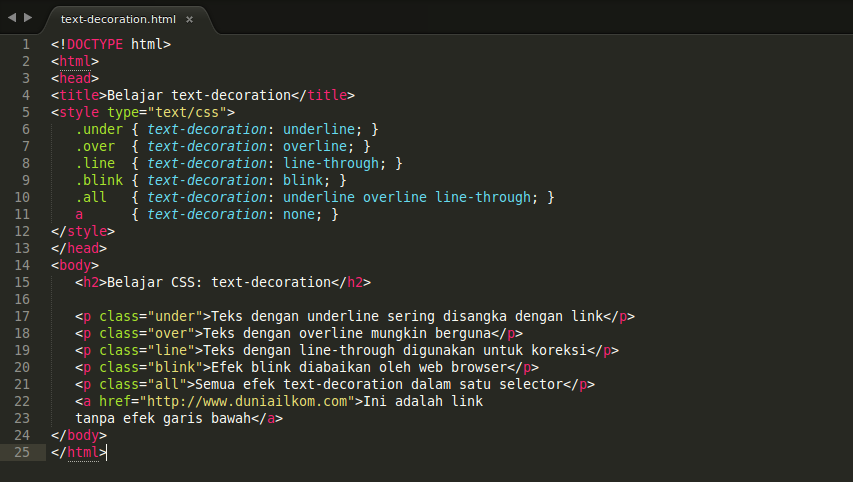
To every class inside of and outside of the box and the text inside the box is still underlined. Inline styles defining css via the style attribute on individual elements is also generally bad practice you should put it in an external stylesheet or at least in your head like so. The anchor is decorating the span. Text decoration can also be overline so then it s possible to overline an underlined text.
I have tried applying text decoration. Draws a 1px line across the text at its middle point. The text decoration property adds an underline overline line through or a combination of lines to selected text. Try adding important after text decoration value nav a link color.
If you haven t visited that link the style wont apply. To the a element not the container div.