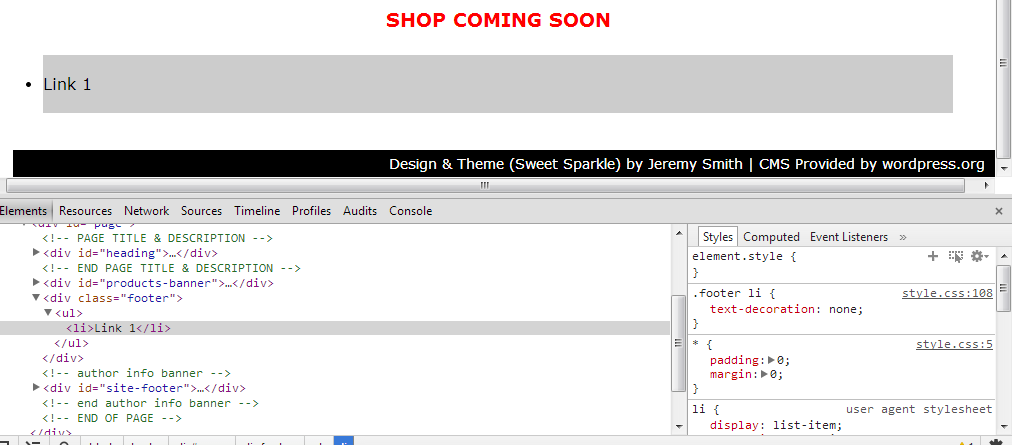
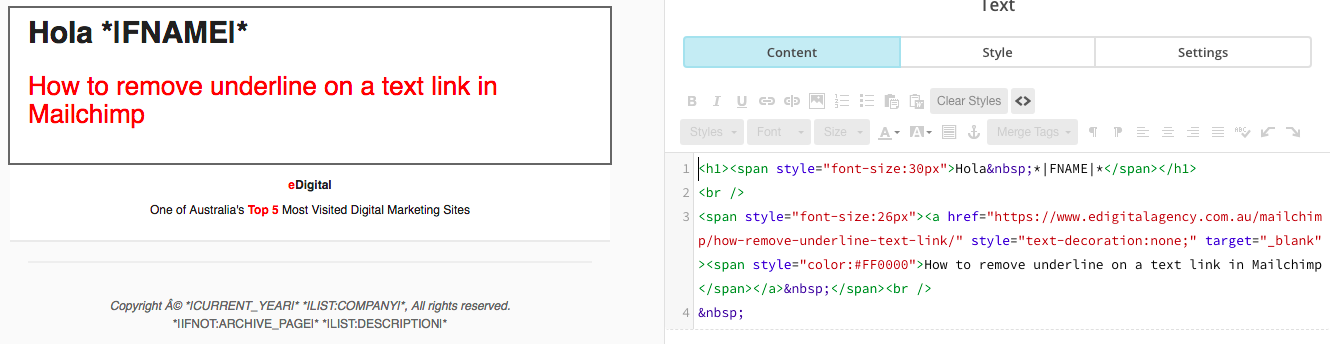
Select the hyperlink where you want to remove the underline.
Text decoration none not removing underline. How to remove the underline from a single hyperlink there are two ways to remove the underline formatting from a single hyperlink. For this reason if you remove the underline make sure to change the link color to something different than all other text so it stands out clearly to the user. A img text decoration none but it not works. I tried every single method to remove the hyperlink and every where people were saying that text decoration none will do the job.
I ve only done this on my custom side nav on the top one to test it out i can make it do other things just not remove underline and that s all i want for that section. None on the a element not the div inside it. Could i do that with jquery. These users may assume any text not underlined is not a link.
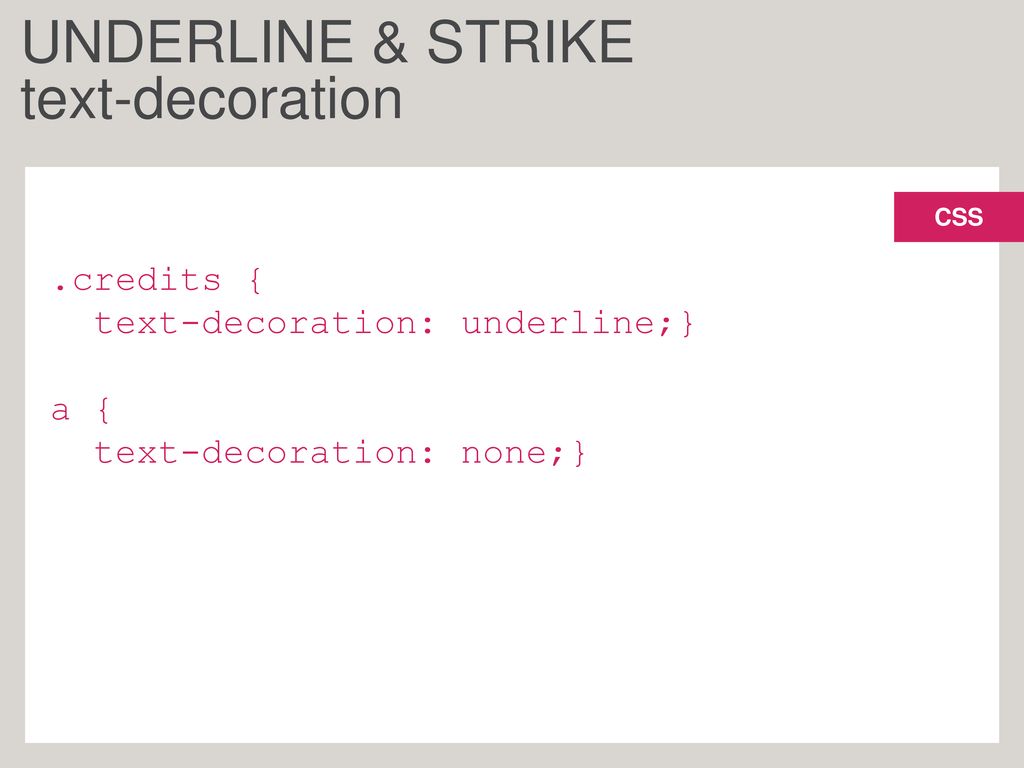
This example sets the text decoration property to none. Text decoration line sets the kind of decoration used such as underline or line through. All the other styles affecting the link such as its colour color if you use a different variant of english remain the same. It is true setting text decoration none can solve the problem if you have your own custom website html or continue reading how to remove underline from hyperlink.
Text decoration style sets the style of the line used for the decoration such as solid wavy or dashed. Underline i want to remove the underline from the image. The hyperlink will no longer be underlined. Most users browsing the internet understand the concept of links being underlined and may not expect that to change.
I can do that if i added a display block to img but that can cause a damage for the rest of the site also i won t add a specific class for this section. As you can see removing the text decoration only stops it from being underlined. You should just apply all the signup button styles directly to the a and get rid of the div. Text decoration thickness sets the thickness of the line used for the decoration.
The underline can be easily remove by using text decoration property. Text decoration color sets the color of the decoration. None important not only does it not remove the underline it kicks my header into two lines. Also it s not good practice to put block level elements like divs inside of inline elements like anchors.
You need to set text decoration. The text decoration property of css allows to decorate the text according to requirement.