
A visited a link the user has visited.
Text decoration none link css. An active link is underlined and red. Css text decoration module level 4. Note that this isn t yet officially part of the shorthand this is as yet unspecified. Sets the kind of text decoration to use like underline overline line through text decoration color.
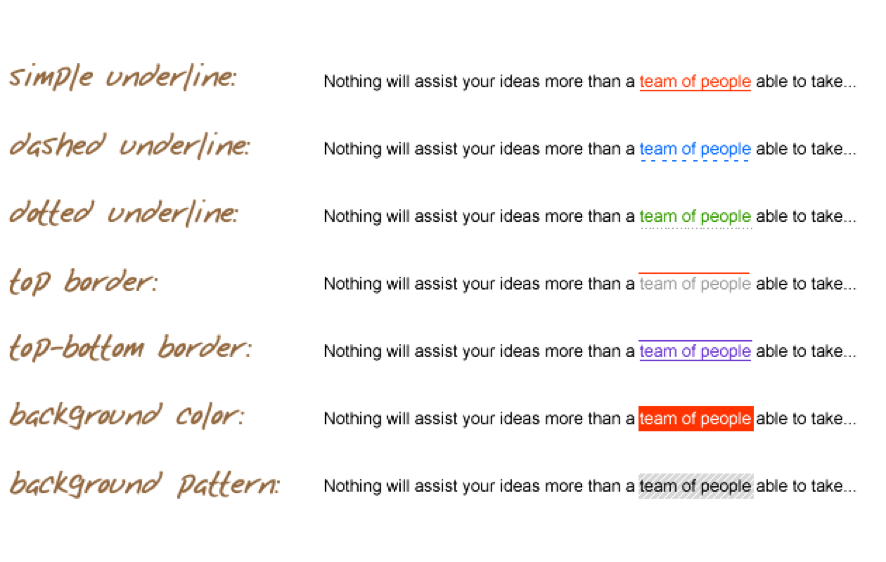
And for the buttons what do you want please clarify further. Sets this property to its default value. By default a link will appear like this in all browsers. Underline an underline is drawn beneath the inline text.
You can change the link state colors by using css. Transformed into a shorthand property. The underline text decoration is only in read more text and to remove it add the following css archive blog wrapper read more a text decoration. None no decoration should be added to the inline text.
To stop all links from being underlined add the following rule to your style sheet. A hover a link when the user mouses over it. Overline an overline is drawn above the inline text. Also keep in mind that this causes links on images also to have this border not the case with text decoration rocco feb 28 14 at 8 41 3 you should always add a border none important to images.
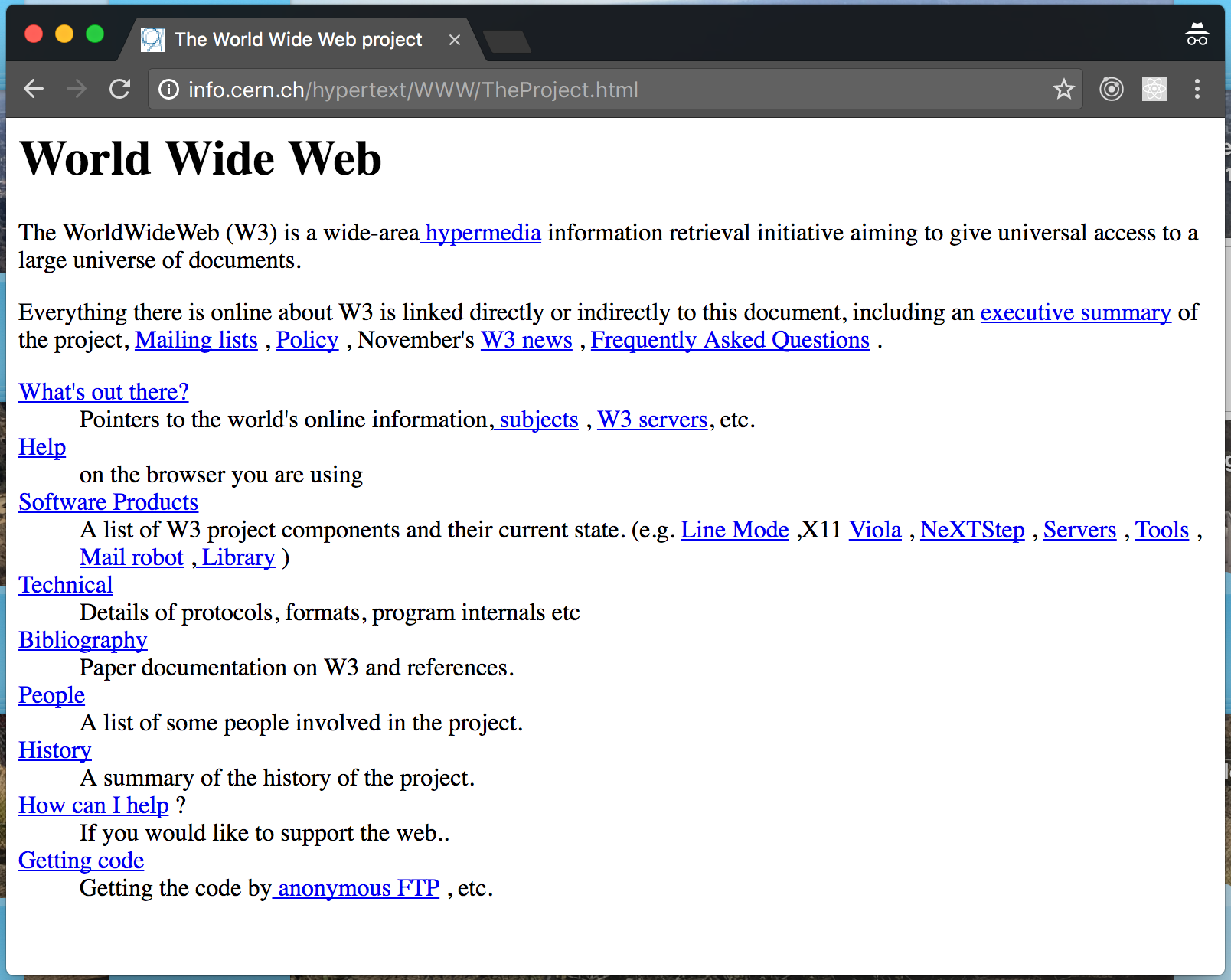
By default this is set to underline for links. The css property that handles underlining is text decoration. The text decoration property is used to add decorations to inline content. A link a normal unvisited link.
Sets the color of the text decoration. Line through a line should be drawn through the middle of the inline text. Sets the style of the text decoration like solid wavy dotted dashed double initial. A visited link is underlined and purple.
The four links states are. An unvisited link is underlined and blue. If you click the save button your code will be saved and you get an url you can share with others. In addition links can be styled differently depending on what state they are in.