Complete list of all bootstrap 4 css classes with description and examples.
Text decoration none class in bootstrap 4. Property sides size for xs and property sides breakpoint size for sm md lg and xl. Indicates smaller text set to 85 of the size of the parent. But i am unable to remove the bottom border from a hyperlink. Complete list of all bootstrap 4 classes.
Xs 576px sm 576px md 768px lg 992px or xl 1200px. 1rem 16px by default. The default font family is helvetica neue helvetica arial sans serif. In addition all p elements have margin top.
Where property is one of. Try it del indicates deleted text. I am using twitter bootstrap css and using some custom css to override few default rules. Bootstrap 4 uses a default font size of 16px and its line height is 1 5.
M sets margin. They work for all breakpoints. Makes a text stand out. Bootstrap 4 default settings.
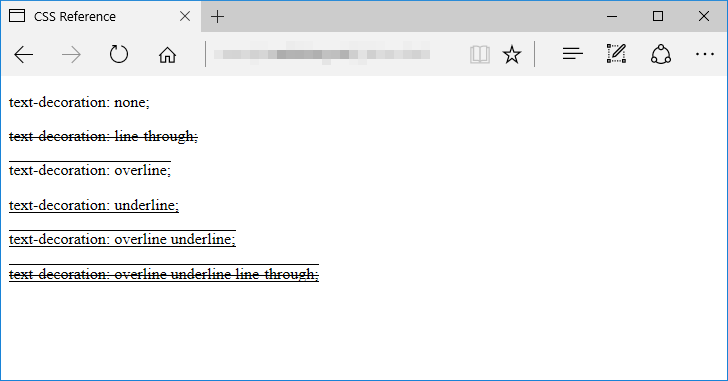
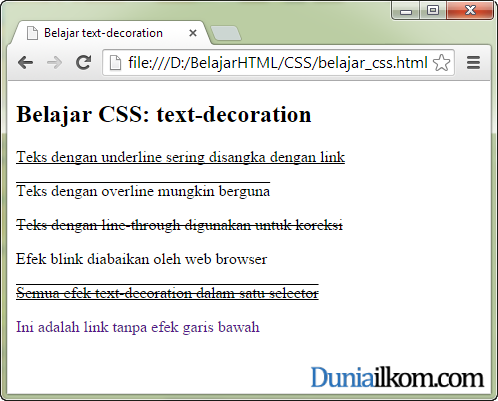
Documentation and examples for common text utilities to control alignment wrapping weight and more. The classes are used in the format. Removes the underline from a link. To see the full list of all bootstrap 3 classes.
Bootstrap 4 has a wide range of responsive margin and padding utility classes.