
List style position specifies whether the list item markers should appear inside or outside the content flow.
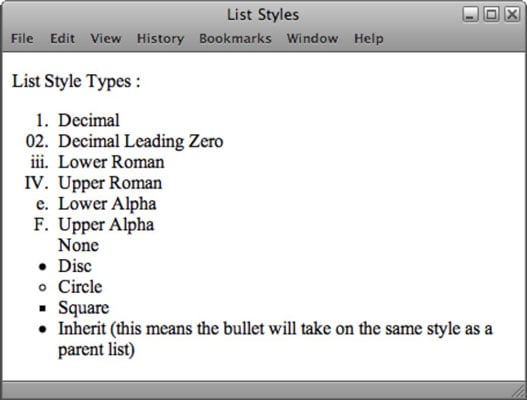
List decoration style css. List style type if a list style image is specified the value of this property will be displayed if the image for some reason cannot be displayed. Properti list style type di css. If one of the values are missing the default value for that property will be used. List style image specifies an image as the list item marker.
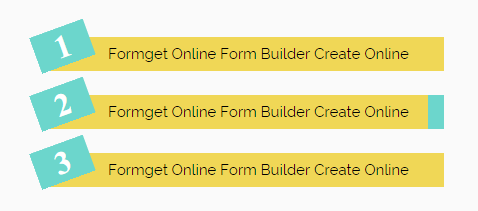
To style numbers you need to remove default browser styles and add hooks to your lists elements in order to target them and style accordingly. Next apply a list style type of none to ditch the bullets and reset any margins or padding that may be present. Set image as the list item marker. The list style css property is a shorthand to set list style properties list style type list style image and list style position.
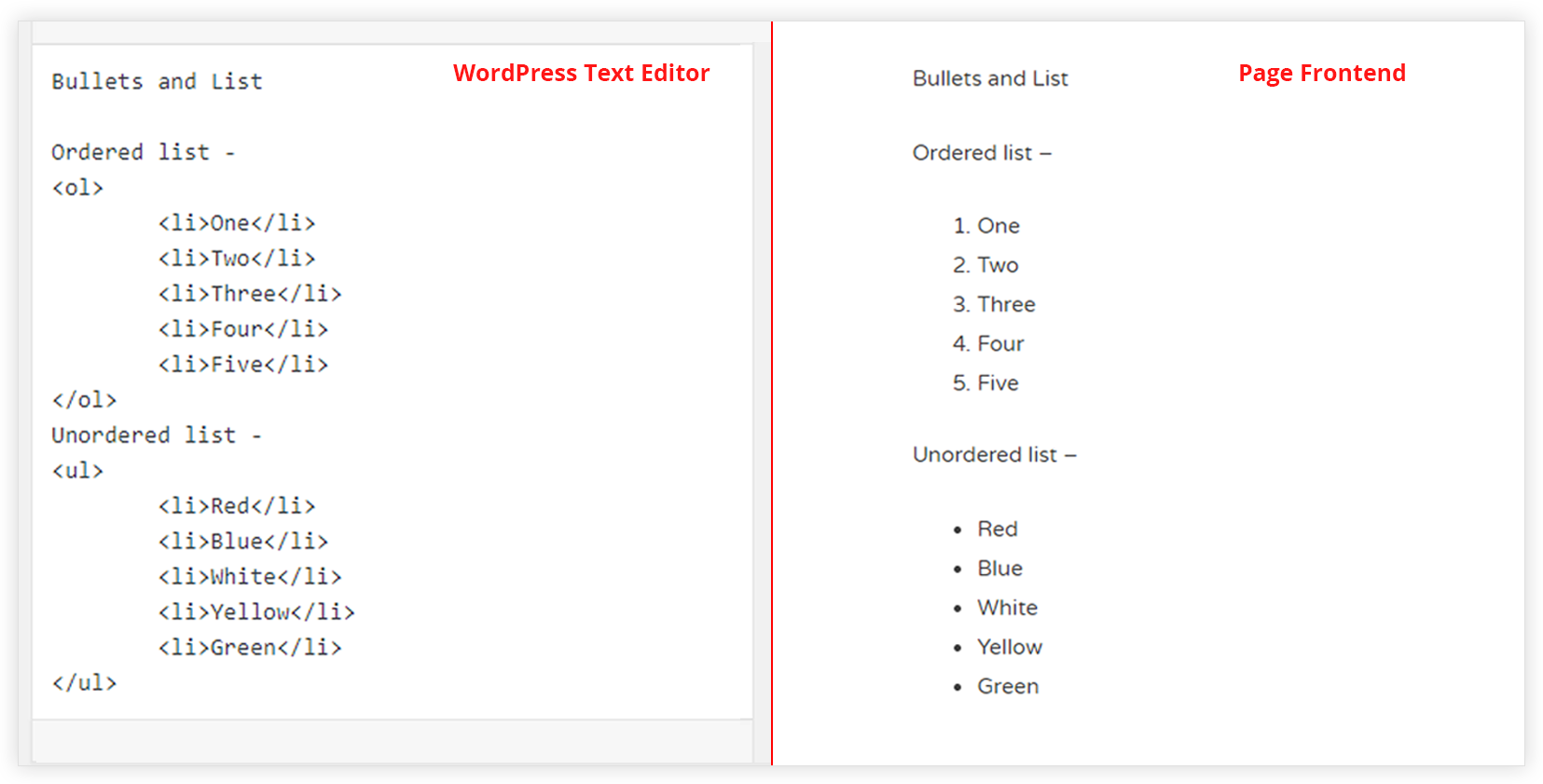
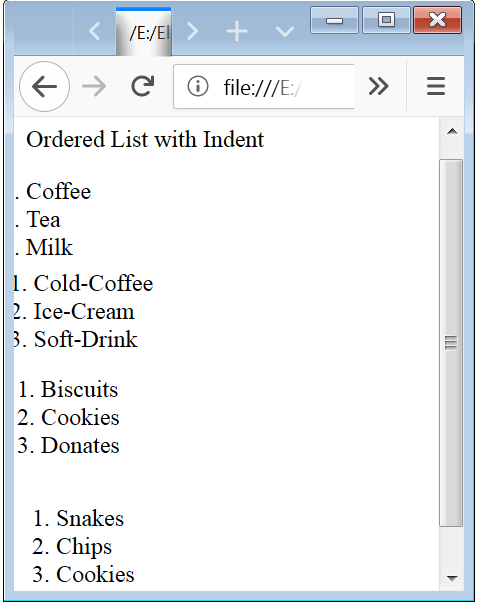
Berikut ini masing masing nilai yang bisa digunakan untuk menentukan bentuk. Css ordered list styles. When using the shorthand property the order of the property values are. In this tutorial we will learn about different css list property and how we can make a stylish and effective list using css3.
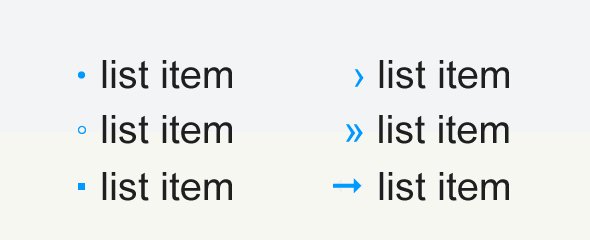
Set item marker type. Sets the color of the text decoration. Set list item markers appear inside or outside of the content. Sets this property to its default value.
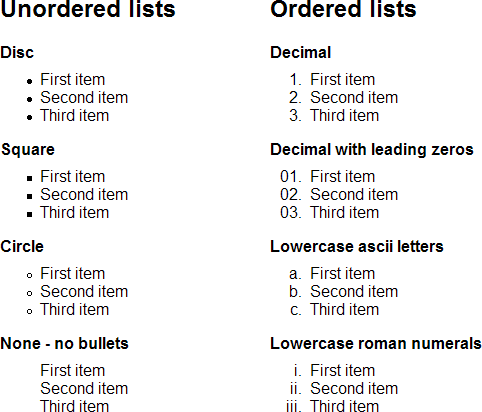
To start give the div a width and set your generic h2 styles. Sets the kind of text decoration to use like underline overline line through text decoration color. The list style property is a shorthand for the following properties. Penggunaan properti list style type digunakan untuk menentukan bentuk atau gaya penanda atau marker pada tiap list nantinya karena telah kita ketahui bahwa ada dua tipe list yang bisa digunakan yaitu unordered list dan ordered list.
Styling ordered lists was always a tricky task and i m not the only one who thinks that. The text decoration style property sets the style of the text decoration like solid wavy dotted dashed double. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. As we saw in the screenshot above the list items use very thin type subtle separators and a hover state that enlarges the font.














.JPG)