
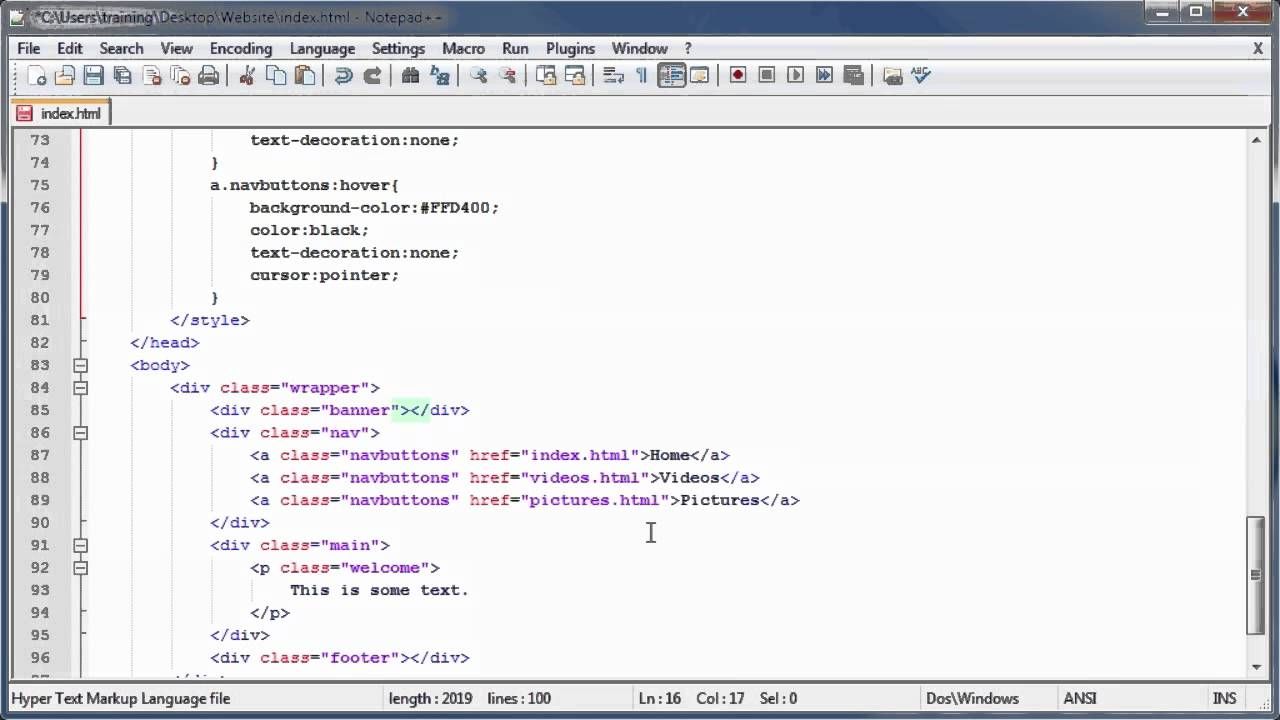
Rule directly into the head of your web document using an internal stylesheet like this.
Button decoration none css. Sets the kind of text decoration to use like underline overline line through text decoration color. You can also add the cursor property with a value of not allowed which will display a no parking sign when you mouse over the button. This example demonstrates the different types of cursors can be useful for links. Sets the style of the text decoration like solid wavy dotted dashed double initial.
Change the cursor the cursor property specifies the type of cursor to display. Here are 90 css3 button examples with fancy hover or active animation. The easy way to remove all hyperlink underlines on a single web page is to declare the text decoration. Css class name this is the name of the class that you ll use to reference your button.
When using the shorthand property the order of the property values are. List style type if a list style image is specified the value of this property will be displayed if the image for some reason cannot be displayed. Nilai value text decoration ada 5 macam yaitu. Sets the color of the text decoration.
List style image specifies an image as the list item marker. Always specify the type attribute for a button element to tell browsers what type of button it is. Overline untuk membuat tulisan dengan dekorasi garis diatasnya line through untuk membuat tulisan dengan dekorasi garis ditengahnya. This is not possible with a button created with the input element.
Sets this property to its default value. Disabled buttons normal button disabled button. The font arial verdana serif sans serif monospace open sans text color. All you have to do is copy and paste html css code.
Use the opacity property to add transparency to a button creates a disabled look. Advanced create a link button with borders another example of how to create link boxes buttons.





















