Fractionallysizedbox a widget that sizes its child to a fraction of the total available space.
Box decoration padding flutter. My workaround was to add a layer of widget with a gradient using the stack widget so that it looks like the widget itself has the shadows. I wanted a shadow on the widget which is inside the boundaries and according to the github issue there is no inset attribute in shadowbox yet. Decoratedboxtransition the version of this class that animates on the decoration property. The shape of the box can be a circle or a rectangle.
I try to insert my own image into the circle and it seems there isn t a way to fit the image to fully go into the box it s always cropped. Aspectratio a widget that attempts to fit within the parent s. The box has a border a body and may cast a boxshadow. Constrainedbox a more generic version of this class that takes arbitrary boxconstraints instead of an explicit width and height.
For example when a boxdecoration has boxshape circle the padding does not take into account that the circle is drawn in the center of the box regardless of the ratio of the box. Unconstrainedbox a container that tries to let its child draw without constraints. The given answers do the trick for outer shadow i e. If the padding needed would change based on the size at which the decoration is drawn then this will return incorrect padding values.
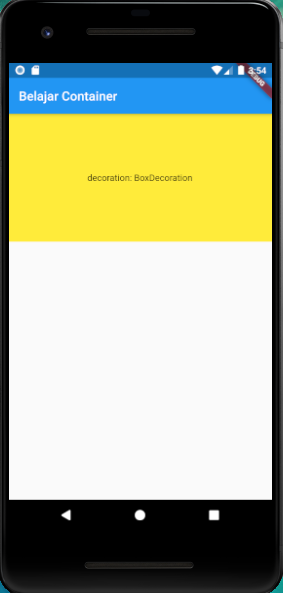
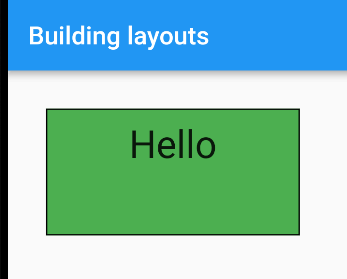
A container first surrounds the child with padding inflated by any borders present in the decoration and then applies additional constraints to the padded extent incorporating the width and height as constraints if either is non null. It does not provide the extra. The boxdecoration class provides a variety of ways to draw a box. The container is then surrounded by additional empty space described from the margin.
An immutable description of how to paint a box. Text box are very important as they are the basic element of input forms or any other type of form. During painting the container first applies the given transform. The body of the box is painted in layers.
If it is a rectangle then the borderradius property controls the roundness of the corners. The shape of the box can be a circle or a rectangle. The bottom most layer is the color. Borders in a boxdecoration contribute to the padding.
The box has a border a body and may cast a boxshadow. Hello everyone again today we will see how to create a simple yet beautiful text box in flutter.