You ll see widgets on a pink background.
Box decoration container flutter. Here is the general setup. If it is a rectangle then the borderradius property controls the roundness of the corners. Text box are very important as they are the basic element of input forms or any other type of form. In flutter the base class for creating shape outlines is shapeborder there are some classes that extends it which include stadiumborder beveledrectangleborder continuousrectangleborder roundedrectangleborder circleborder and boxborder.
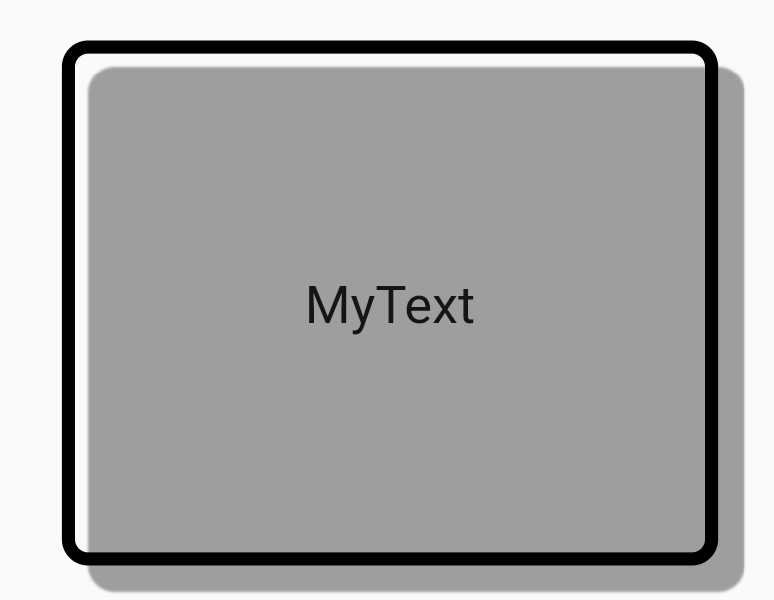
The boxdecoration class provides a variety of ways to draw a box. There are two famous shapes for solving and defining math equations rectangle and square shape. Steps to reproduce run the provided code. I wanted a shadow on the widget which is inside the boundaries and according to the github issue there is no inset attribute in shadowbox yet.
A decoratedbox is what you need to add a border but i am using a container for the convenience of adding margin and padding. The given answers do the trick for outer shadow i e. Hello everyone again today we will see how to create a simple yet beautiful text box in flutter. Myboxdecoration boxdecoration here child.
The box decoration has a sub property named as borderradius all which. If it is a rectangle then the borderradius property controls the roundness of the corners. This tutorial shows you how to use flutter s boxborder which is used as the decoration property of container widget. Here is an expanded answer.
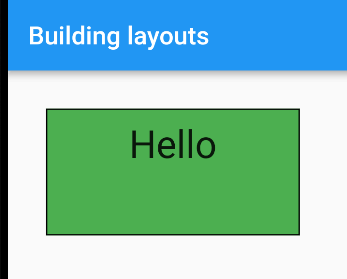
During painting the container first applies the given transform. The box has a border a body and may cast a boxshadow. The shape of the box can be a circle or a rectangle. A dashed container plugin for flutter image assets using box decoration part 3 flutter tutorial planets flutter creating a planet card whats people lookup in this blog.
A container first surrounds the child with padding inflated by any borders present in the decoration and then applies additional constraints to the padded extent incorporating the width and height as constraints if either is non null. The widgets are now obscured. The bottom most layer is the color. The body of the box is painted in layers.
The body of the box is painted in layers. The container is then surrounded by additional empty space described from the margin. The pink box now has rounded borders but that s all you see. My workaround was to add a layer of widget with a gradient using the stack widget so that it looks like the widget itself has the shadows.
An immutable description of how to paint a box.