An element can break into fragments at the end of a line over columns or at page breaks.
Box decoration break edge. The box decoration break css property specifies how the background padding border border image box shadow margin and clip of an element is applied when the box for the element is fragmented. Support data contributions by the github community. Mdn web docs css box decoration break microsoft edge feature request on uservoice. This polyfill was rewritten to be consumed by module bundlers or used by native es6 imports.
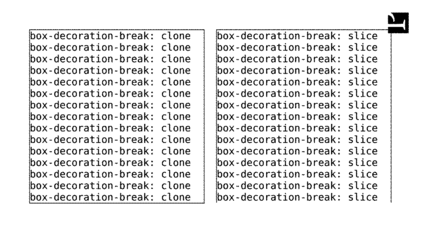
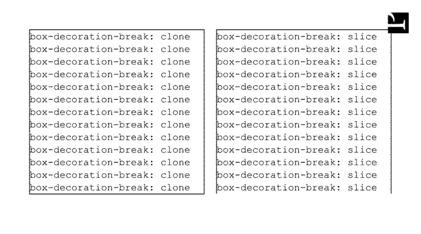
The box decoration break css property specifies how an element s fragments should be rendered when broken across multiple lines columns or pages. Background and its sub properties border border radius. Since the css3 property box decoration break is not supported by microsoft browsers yet there s a need for a polyfill. Clone copies any border spatial and background designs applied on a fragmented inline box s unbroken edges to its broken ones.
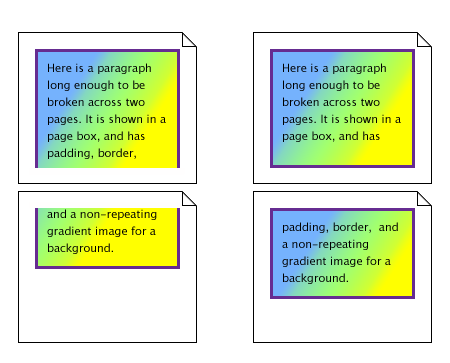
The box decoration break property specifies how the background padding border border image box shadow margin and clip path of an element is applied when the box for the element is fragmented. The paragraph below contains an em that stretches across multiple lines and has a padding and border. Is there any alternative to box decoration break for ie. If you click the save button your code will be saved and you get an url you can share with others.
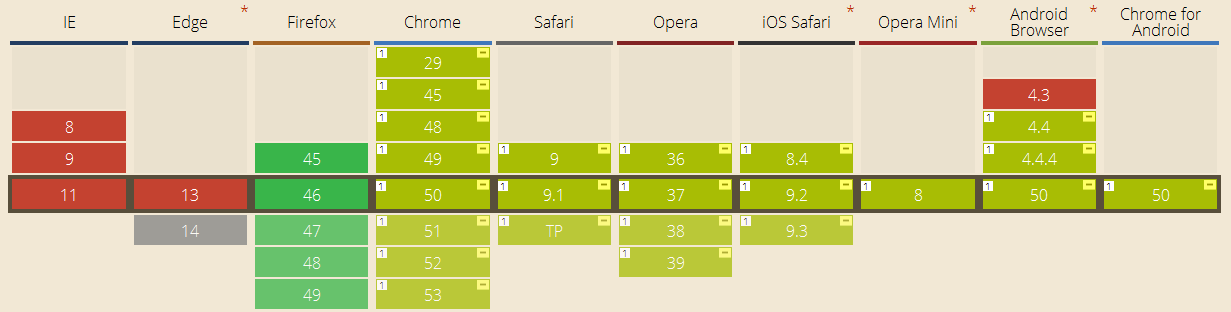
This creates an even design across all the lines of the text decorating them uniformly and can be super useful for all those blurbs of text that we commonly use on websites. Browser support tables for modern web technologies. The source for this interactive example is stored in a github repository. My customer needs to have working solution for ie but ie does not support that.
The box decoration break property lets you control how box decorations are drawn across the fragments of a broken element. Fragmentation occurs when an inline box wraps onto multiple lines or when a block spans more than one column inside a column layout container or spans a page break when printed. The box decoration properties controlled by box decoration break are. Box decoration break allows you to tell the browser what to do with broken boxes.